In den Tech-News vergeht kein Tag, an dem nicht zum wiederholten Male darauf aufmerksam gemacht wird, wie wichtig heute eine gut funktionierende REST API ist oder gar die zentrale Entwicklung (API first) sein sollte. Nicht, dass ich das auch für richtig und wichtig halte, aber dieser Post ist anders.
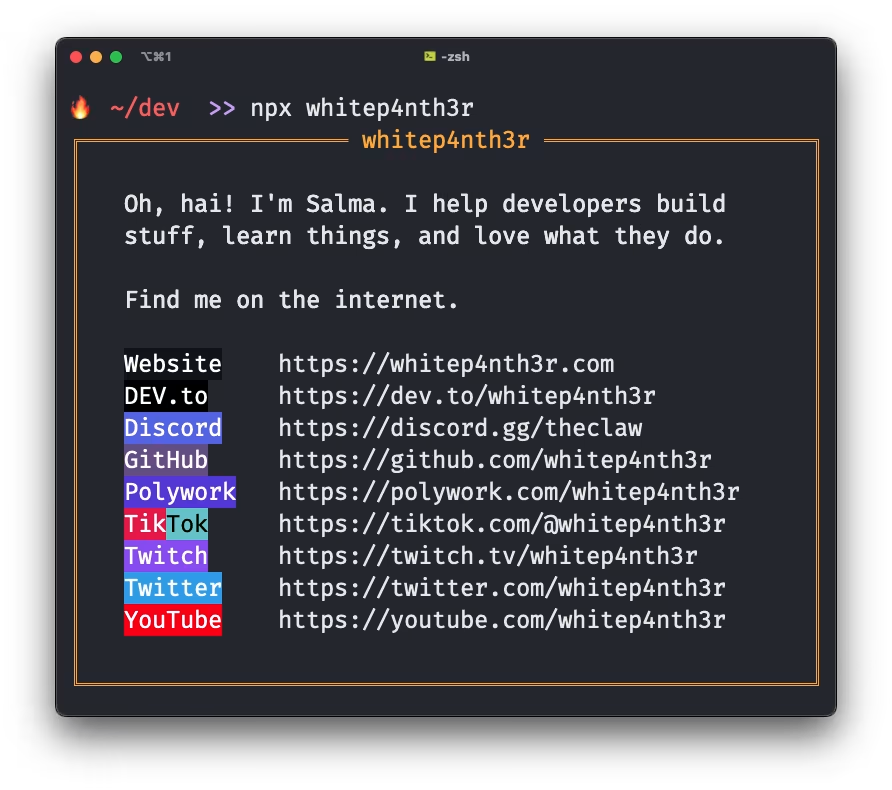
Letztes Jahr bin ich auf den interessanten Post ‚Build a business card CLI tool‚ der Entwicklerin Salma Alam-Naylor gestoßen. In dem Artikel erklärt sie, wie sie ein NPM-Package entwickelt hat, dass als eine digitale Visitenkarte fungiert. Über den Sinn oder Unsinn ihrer Idee, eine persönliche Visitenkarte als npm package anzubieten, kann man selbstverständlich streiten. Mein Nerd-Herz hat diese Idee jedoch sofort höher schlagen lassen.

Da ich selbst jedoch kein JavaScript-Entwickler bin und nur selten Berührungspunkte mit npm-Paketen habe, kam eine 1:1 Kopie nicht in Frage. Eine neue, abgewandelte, aber gleichwohl, kreative Idee musste her. Eine persönliche Visitenkarte in Nerd-Form. Aber anders.
Die Lösung ist immer eine API
Beruflich habe ich, unter anderem durch die Projekte und Kunden dœcentral, UFOstart und der advanced API von ad4mat, tagtäglich mit JSON REST APIs zu tun. Eine einfache Technologie, die jedoch weitreichende Folgen auf Arbeitsprozesse und die Reichweite des eigenen Produktes haben kann. Zudem sind APIs entscheidend für die Erstellung vernetzter und skalierbarer Systeme. Und zu guter Letzt sind APIs auch die Basis für mehr Interoperabilität. Diese Überzeugung brachte mich auf die Idee, genau diese Lösung als digitale Visitenkarte zu nutzen. Ein ‚Personal API‘, eine Visitenkarte die mich repräsentiert, aber maschinenlesbar ist.
Here we go:
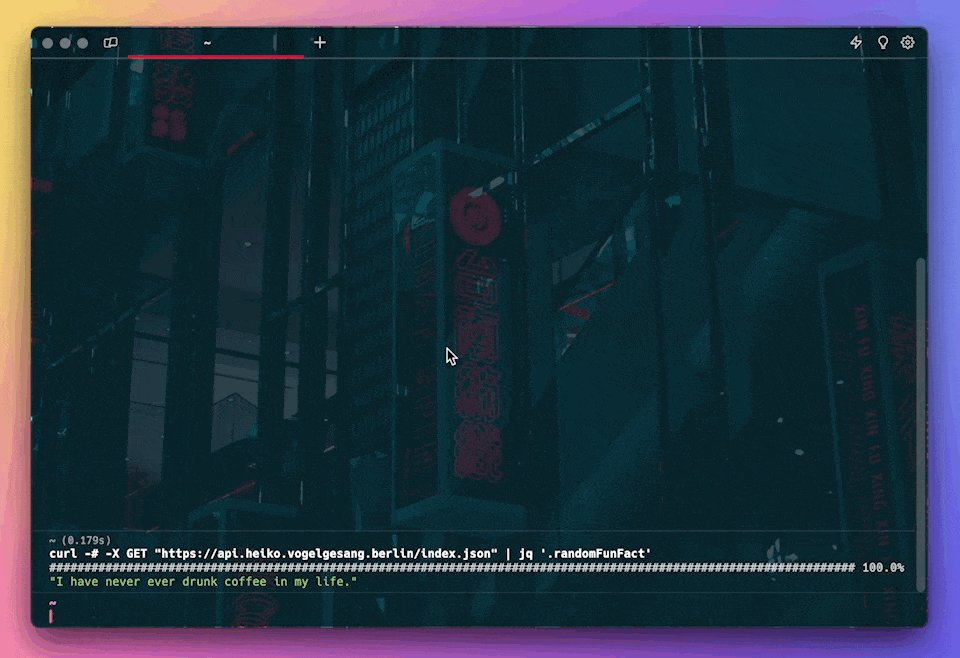
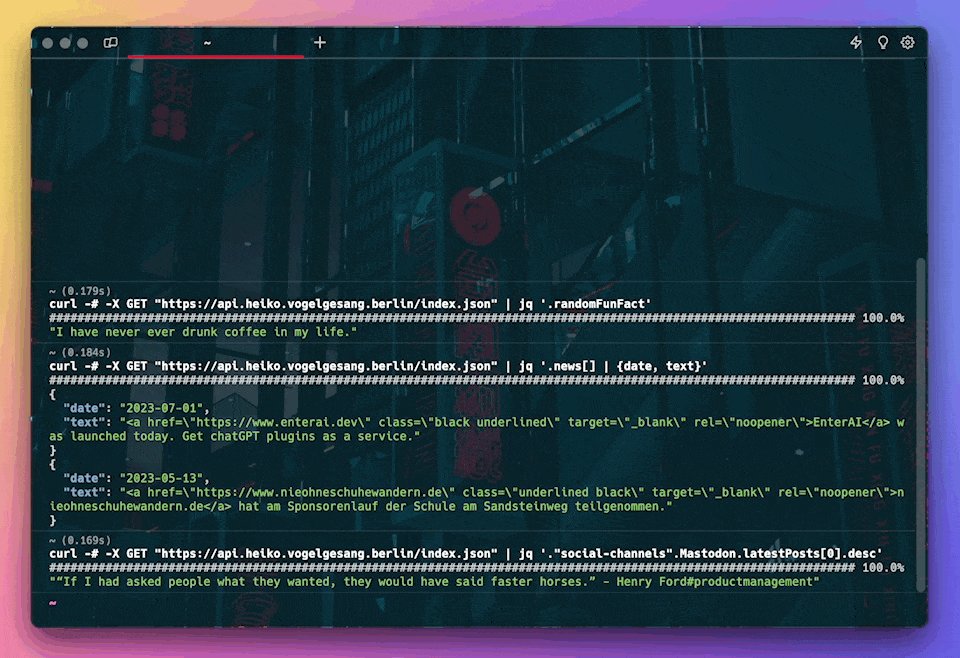
curl -X GET "https://api.heiko.vogelgesang.berlin/index.json" -H "Content-Type: application/json"
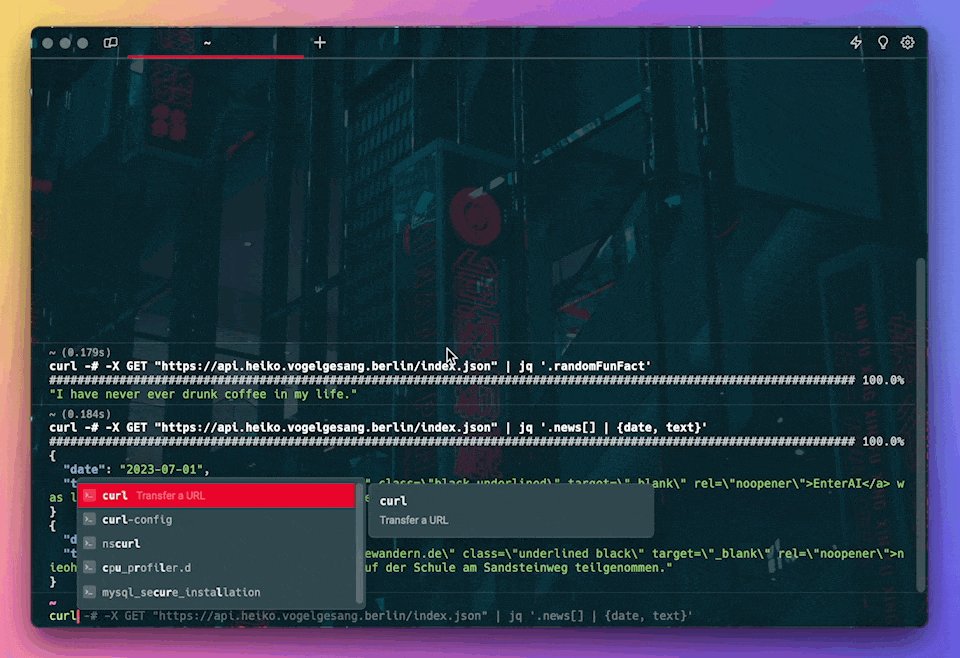
Damit könnt ihr jetzt jederzeit automatisiert ein Fun Fact über mich, meinen letzte Post von Mastodon oder andere wichtige News abrufen.

Umsetzung
Bei der Umsetzung selbst war ich weniger kreativ, sondern rein Ergebnis orientiert. Der Endpunkt ist einfach nur eine einzelne PHP-Datei in der ein Teil der Informationen hardgecoded als JSON ausgegeben und diese mit dynamischen Inhalten aus RSS-Feeds ergänzt werden.
Damit die Daten nicht bei jedem Aufruf neu abgerufen werden müssen, liegt noch ein einfaches Static-File-Caching darüber. Das schont meinen und andere Server.
Deine Ideen
Der Response der API umfasst bereits zahlreiche Informationen wie Name, Kontaktdaten, umgesetzte Projekte, aktuelle Blog-Beiträge, Social Media Profile inkl. Posts und zufällige Fun Facts. Falls du noch andere hilfreiche oder auch unnütze lustige Ideen hast, gerne her damit. 🤓
Am Ende ist und bleibt es sicher eine Spielerei, ein Spaß für Nerds. Aber eben auch eine moderne Visitenkarte.




Leave a Comment